How to Design Poster Using Dumb/Scratch Photo
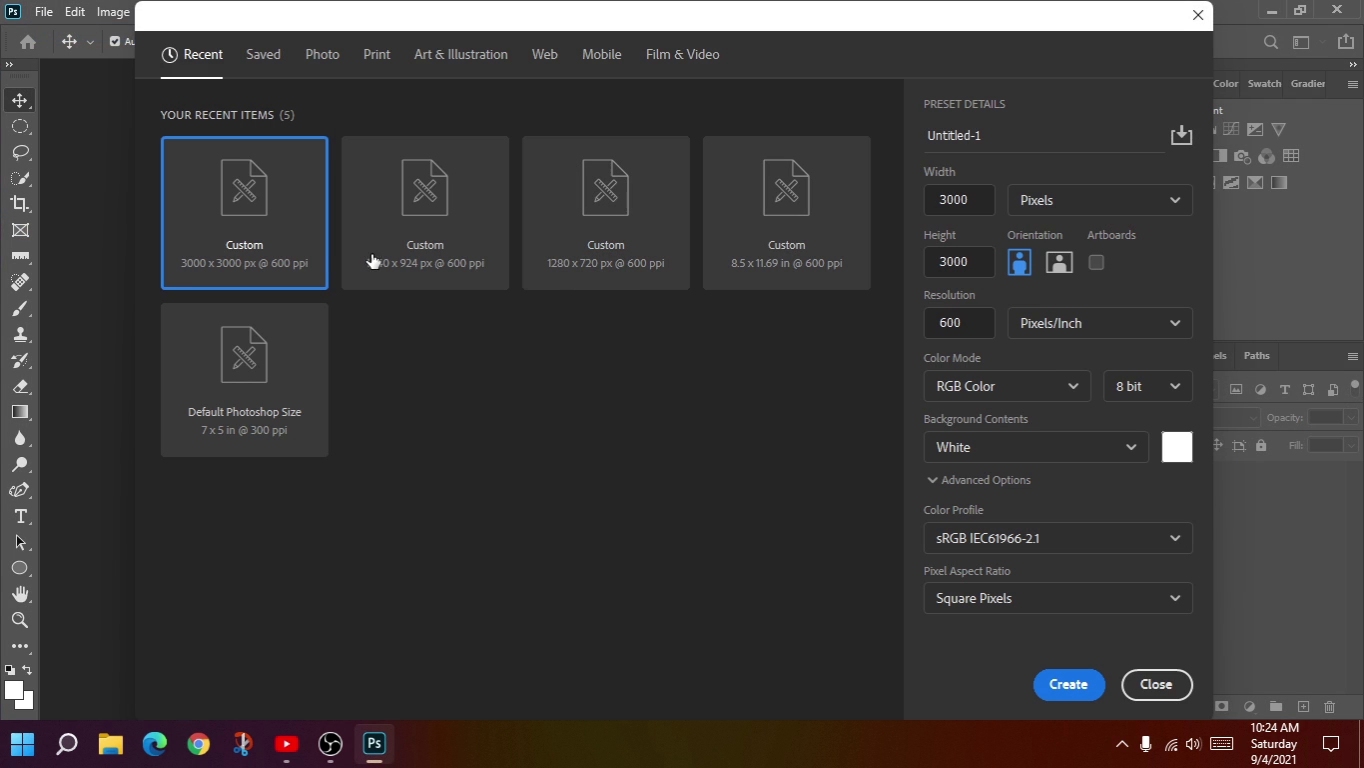
1. Set a Square Artboard Normally 3000x3000 Pixels by Clicking File>New. After all you can also change size to 9:16 Portrait and Landscape according to your requirements.
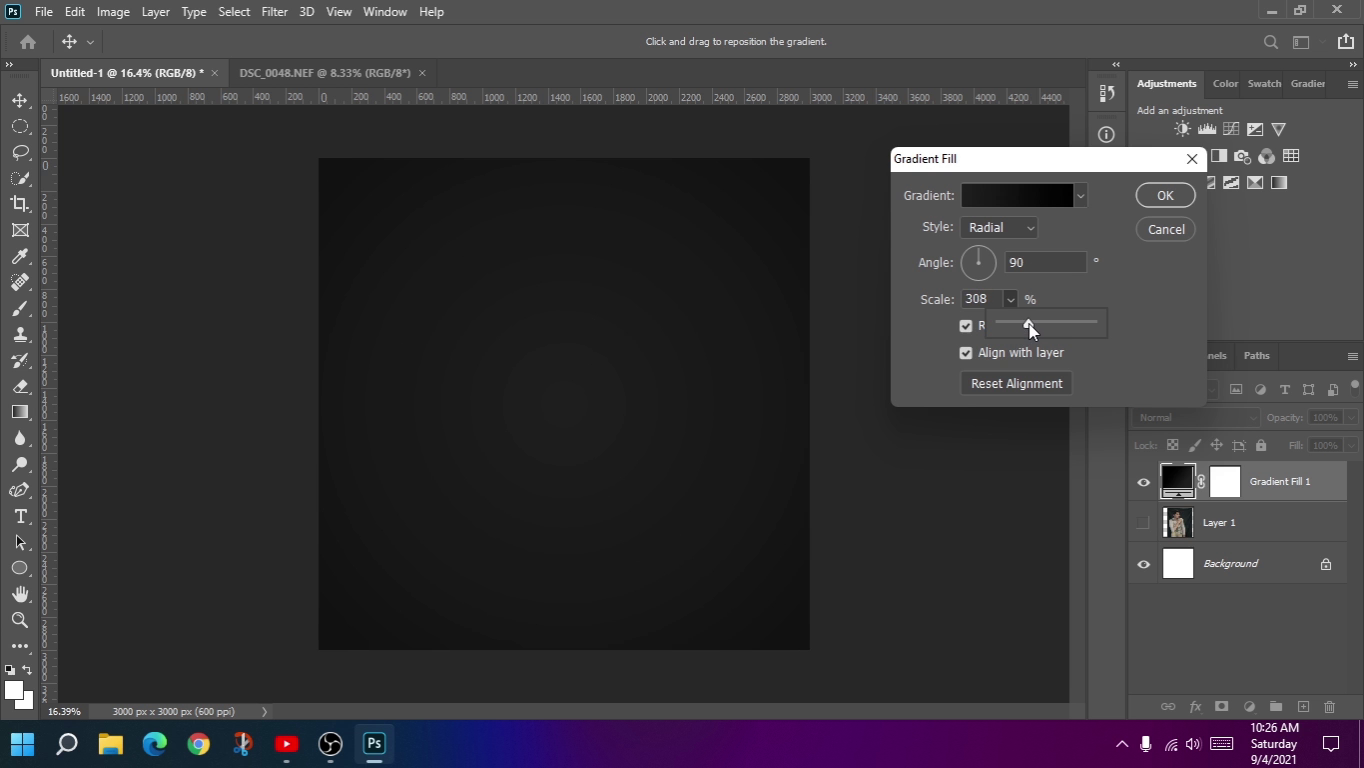
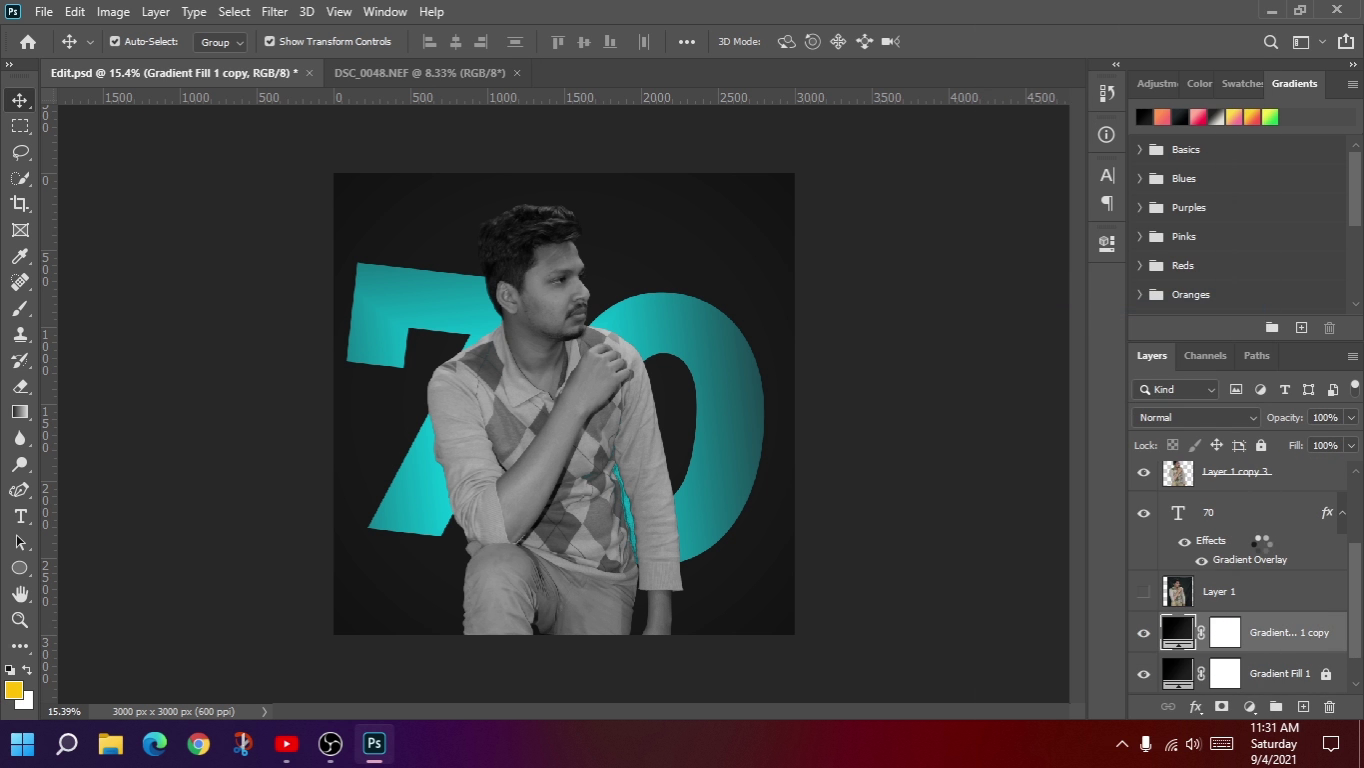
3. Create a Attractive Background Using Gradient from Blending Option (Double Click or Right Click on layer and Select Gradient).
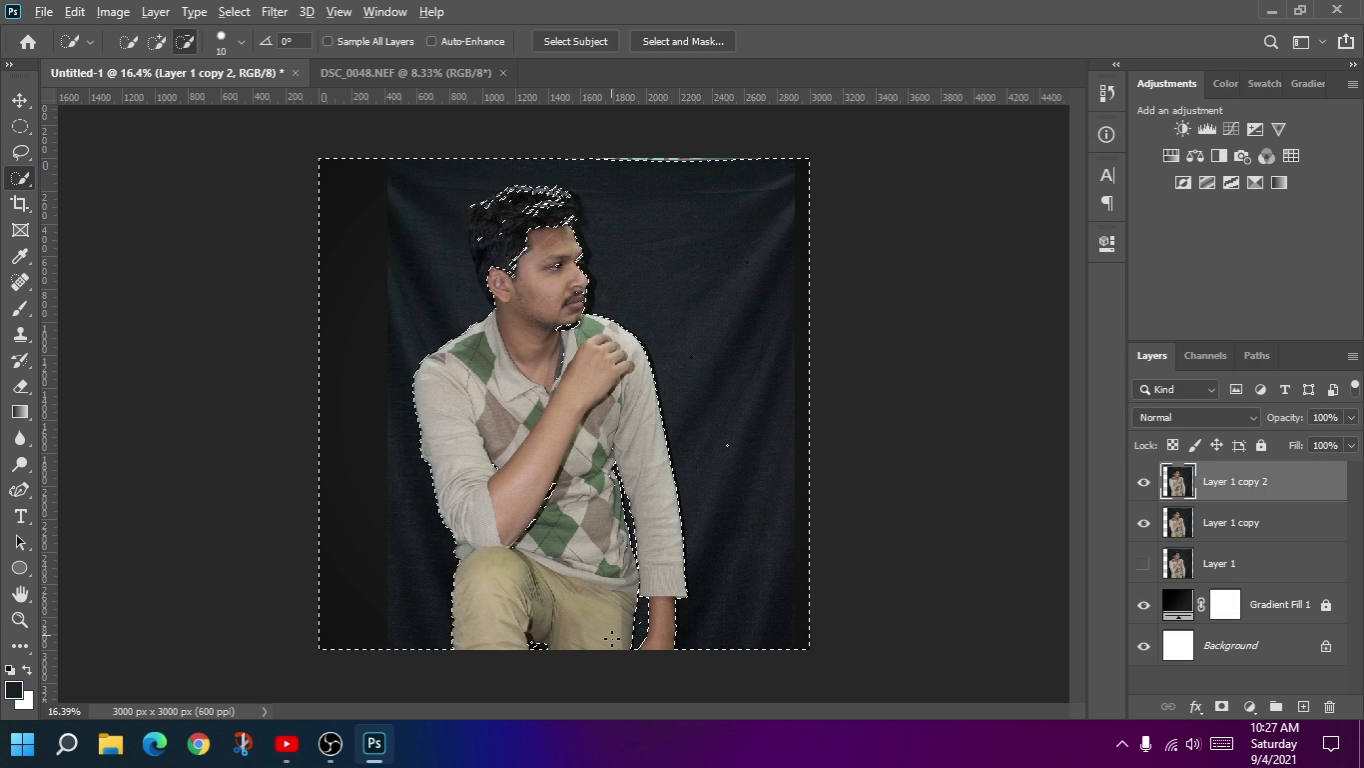
4. Remove Background. I am using Color Range to Remove Maximum Background. You can also Choose Color Range from Filter>Color Range
5. Clear Edges with Rubber Tool from Left Tools Pane of Photoshop.
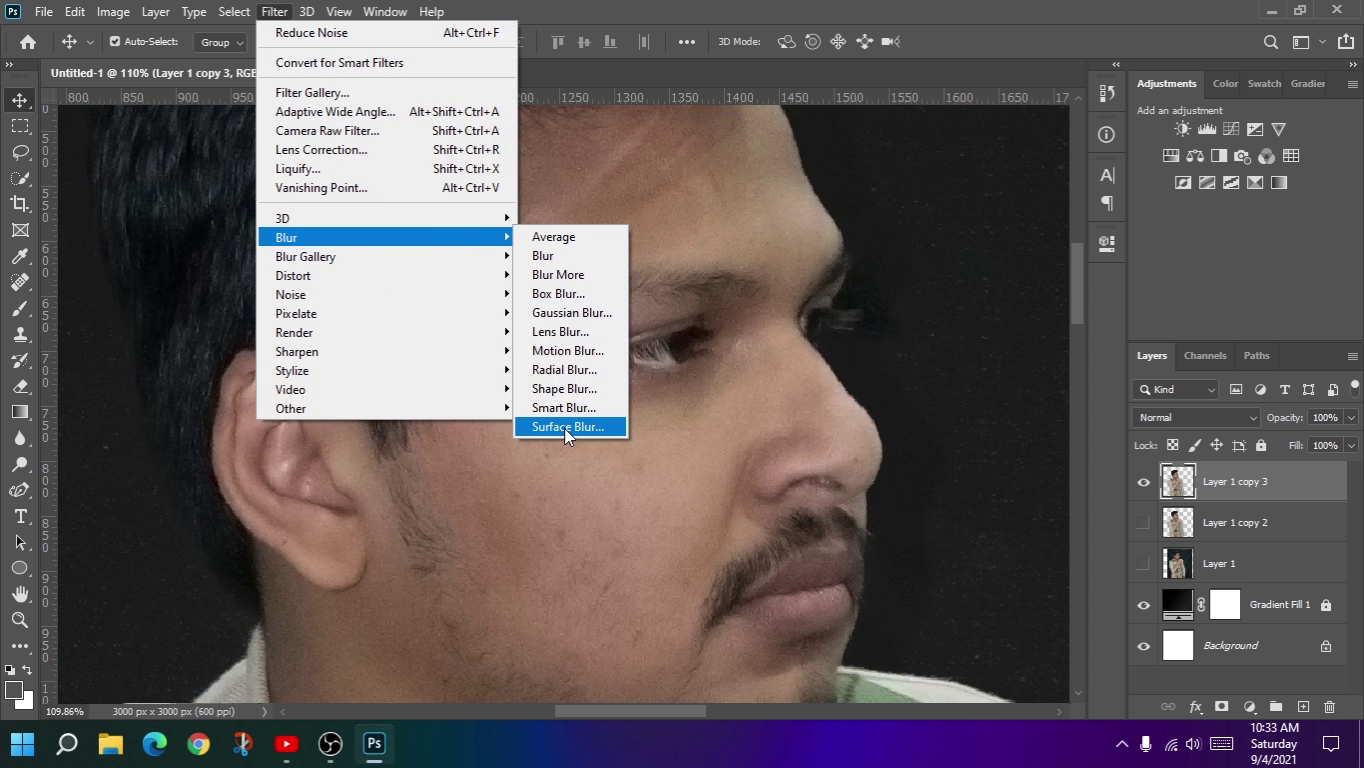
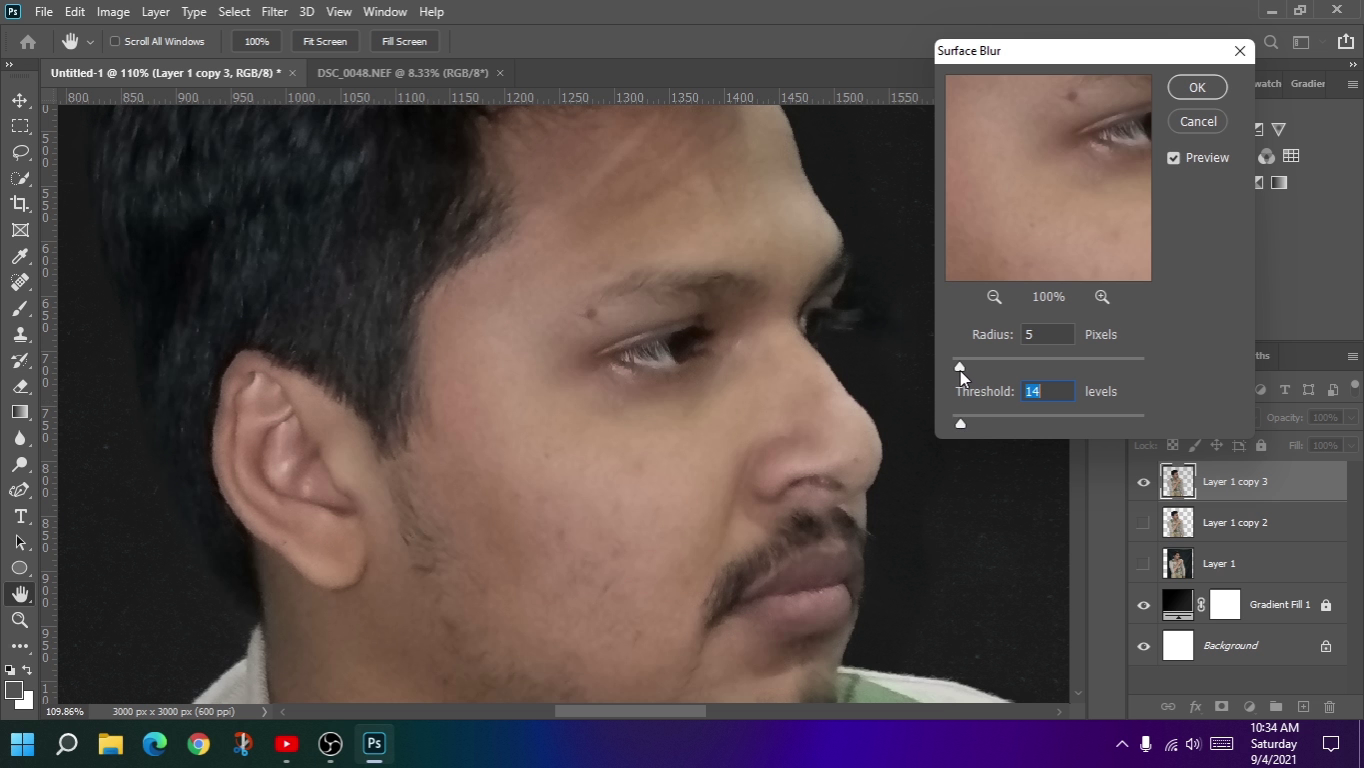
7. Now the next thing to do is Customize Surface Blur. Can be selcect from Filter> Blur> Surface Blur. You can see in image below.
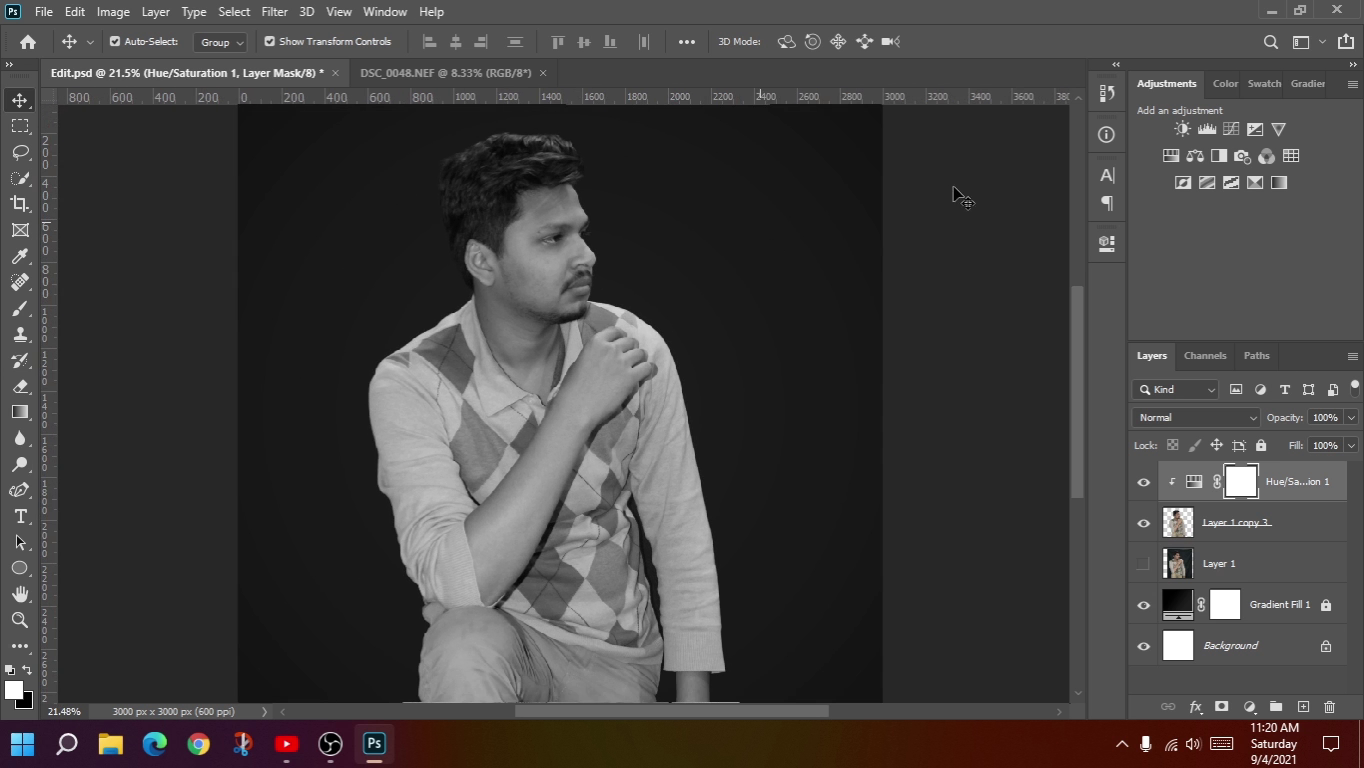
8. Select Hue & Saturation from Adjustment Block and set saturation to 0 to make the image Black & White. You would be find Adjustment block from right section or also make it appear from Windows> Adjustments from Top Application Bar.
10. Now write and adjust your text in Background. And also can adjust one at Foreground. Butt Keep in mind it will not too light and too dark in my case i used a Gradient on my text.
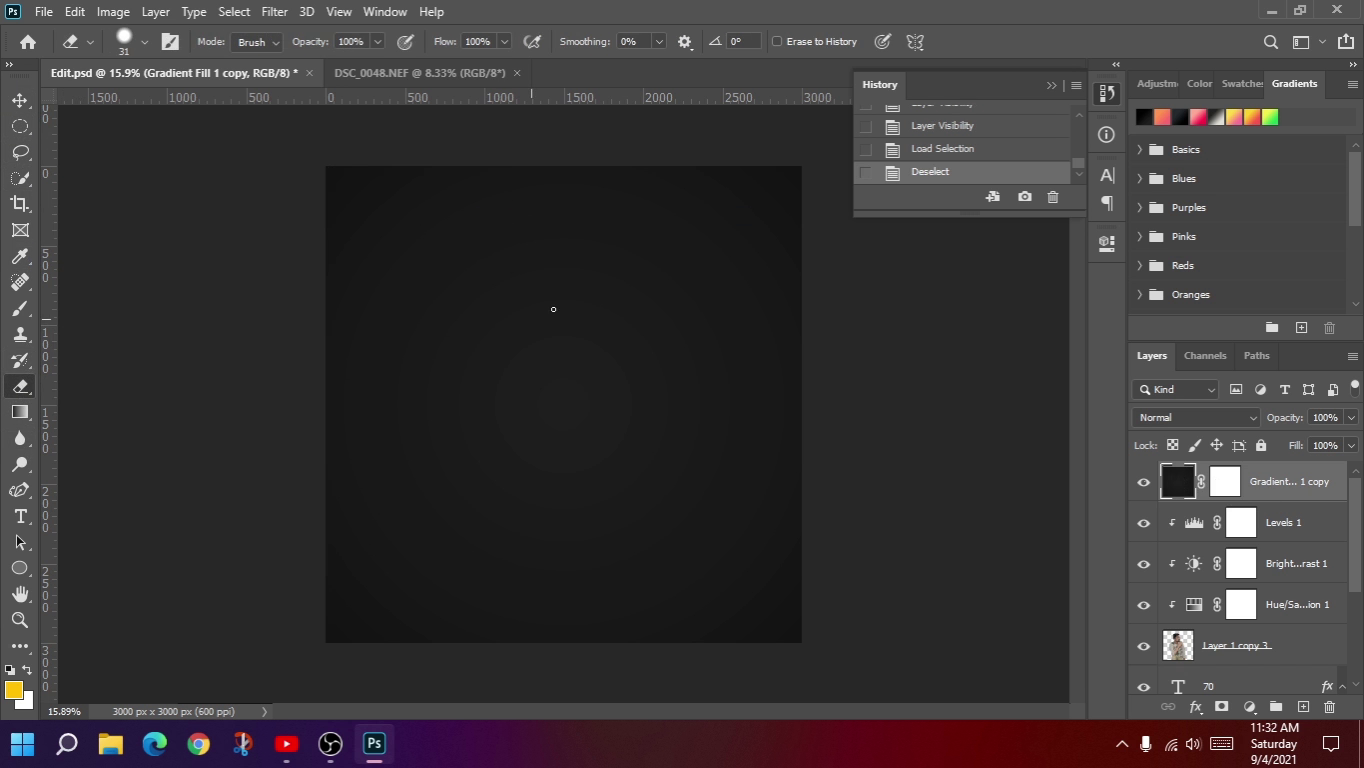
11. Make your background layer Rasterize and drag to top in Layer Section, Mostly found in Right Down side of your screen and erase with rubber tool. make sure your rubber's hardness will be at 0.
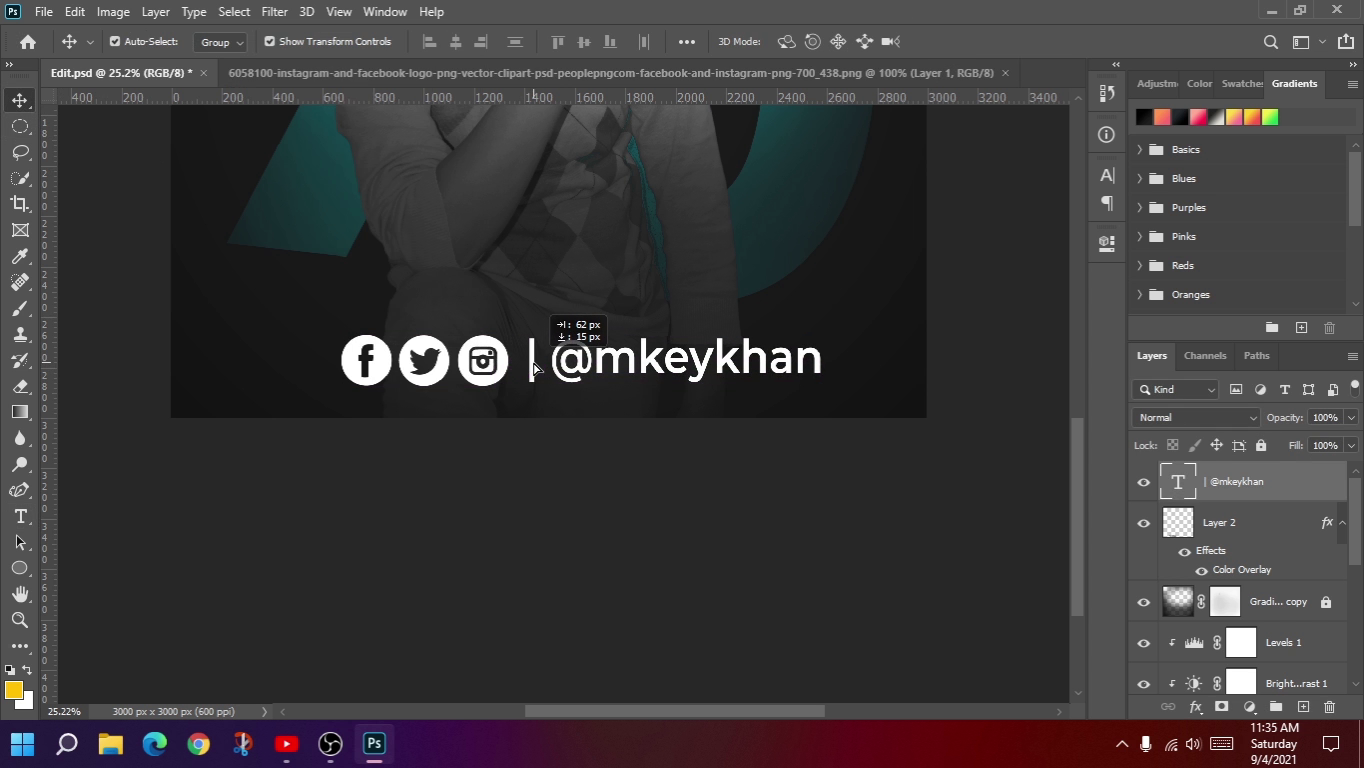
12. Now import social media icons and set with your Sense in Right, Left or in Center Side. I set them in center of image with my username @mkeykhan.
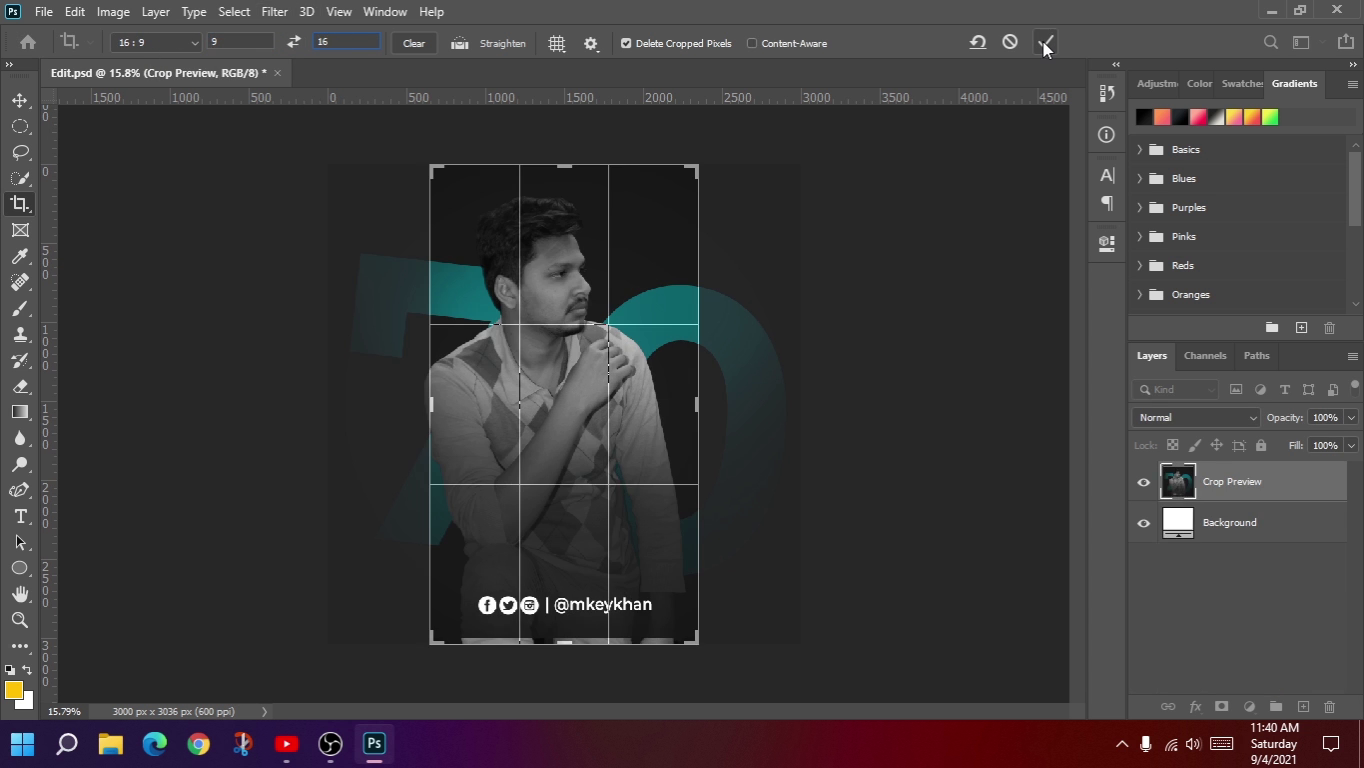
13. Square is a Universal for Social Media Posters butt for multiple uses crop in various sizes e.g. 9:11, Portrait and Landscape .
For more info Watch Video Tutorial. And Don't forget to Subscribe my Channel @mkeykhan.
Or Contact on Instagram
@mkeykhan
@mkeykhan